Make Sure Reading is Easy
The majority of the web is focused on reading. While you definitely want to make sure your designs are attractive, they’re useless if your visitors can’t read what you’re trying to communicate. Let me be clear though, you’re not actually trying to make it possible to read the text on your website. You need to do two things:
Tips for Readable Text
Make your text look easy to read. Your visitors must feel like they can read your text with minimal effort, so they decide to read it.
Make sure your text is easy to read. Once your visitors decide to read your text, you want to ensure they read as much as they can. Keeping the copy itself engaging is a discussion for another time. What we're talking about here is reducing fatigue
Column Width Affects Perceived Readability
Research shows that column widths of closer to 100 characters per line are optimal for on-screen reading speed. However, research also shows that people prefer much smaller columns for reading on screens. Most people will say that they prefer smaller columns and that they read faster with them.
Even though this perception is incorrect, when attempting to visually convince someone to read your content, is generally better to use a shorter line length. Shorter line lengths make your content look more manageable and bite-sized, tricking your visitors’ brains into thinking it will be an easier read. This decreases the barrier to entry.
So what should your line lengths be? It really depends on the type of content and the situation your visitors are reading in. Here’s some guidelines:
Tips for Using Different Line Lengths
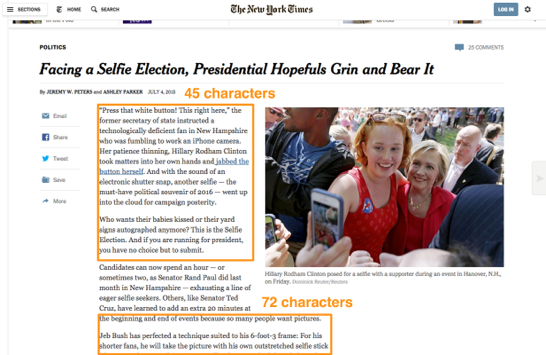
45 characters per line. This is about as small as you generally want to go. Much smaller than this and the impact on reading speed becomes an issue. This is a good size for ensuring your visitors don’t feel overwhelmed by the content before them. If you’re writing a landing page, an intro page, or the like; this is a good size to begin with.
72 characters per line. This is towards the high end of the spectrum in terms of what most readers feel is their ideal line length. If you’ve got a bit more content and users are already in reading mode, this may be a better length to work with. Good uses for this would be a blog, an article, etc. This will aid in reading speed, but still not feel intimidating.
100 characters per line. Since this is where your visitors actually read faster, this is where you can help them to digest more information. If you know that your readers will be actually reading your content, and you’re not trying to overcome their preconceived notions about digestibility use this. Don’t forget that users do a ton of skimming online, and may not be reading your content even when you’d like them to. This length would be a good use for a training area or on a learning website, where your goal is to aid them in gaining the information.
What length is best? If you have to choose just one (and you very often do), 72 characters is a good line length for reaching goals of both perceived readability and actual readability.
Bonus - An Example
Consider the image below. In this instance you see that nytimes.com is actually using a blend of lengths 1 and 2 above. To start out, they use shorter lengths to help visitors begin to read their content. Once they’ve placed the hook, they bump the length just a bit, to increase the reading speed for their visitors. (As an aside—whether intentional or not—notice that the people in the image are looking back toward the content, which guides your eye back to the article.)