A couple months ago we built a brand new website for the Rocky Mountain ADA. One of their major requirement for their website was to meet Section 508 and WCAG standards. Working on the website, we ended up using two different contributed modules from the Drupal community to help with this. The two modules that we used were Page Style and Text Size. As a bonus, both modules had a stable Drupal 7 version.
![]()
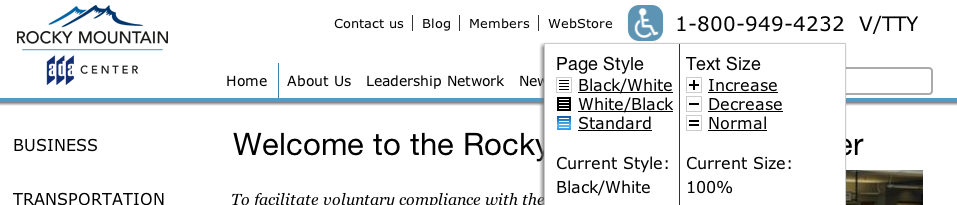
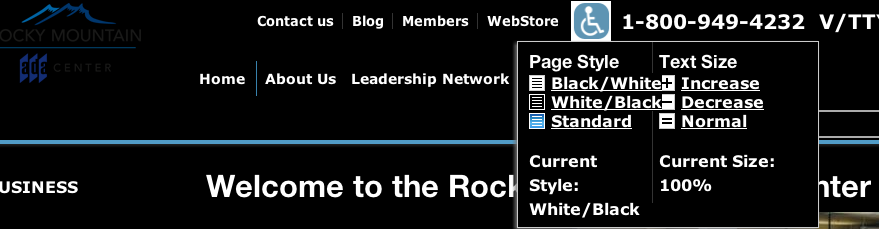
The Page Style module overrides the CSS files, stripping the page layout down to a black and white version of the website. This feature allows the design team to be more creative when designing the look and feel of the site. Note: You can also create custom color combination that are specific to your demographic.
Example of Page Style Module:


The Text Size module provides the user control over the size of the text on the page, which is great for users who who don't happen to be wearing their reading glasses. Check out the ADAinformation.org to see a demo of how this works.
Here are some examples of the Text Size module.
Default text size:

Increased the font size to 116%:

Important note
These modules are not a substitute for good design principles, nor do they inherently give you Section 508 or WCAG compliance. They are great tools to give your designer just a bit more flexibility without compromising on the accessibility of your content. And they're also great tools to help your Drupal developers or site builders make any site more accessible.
